Variations
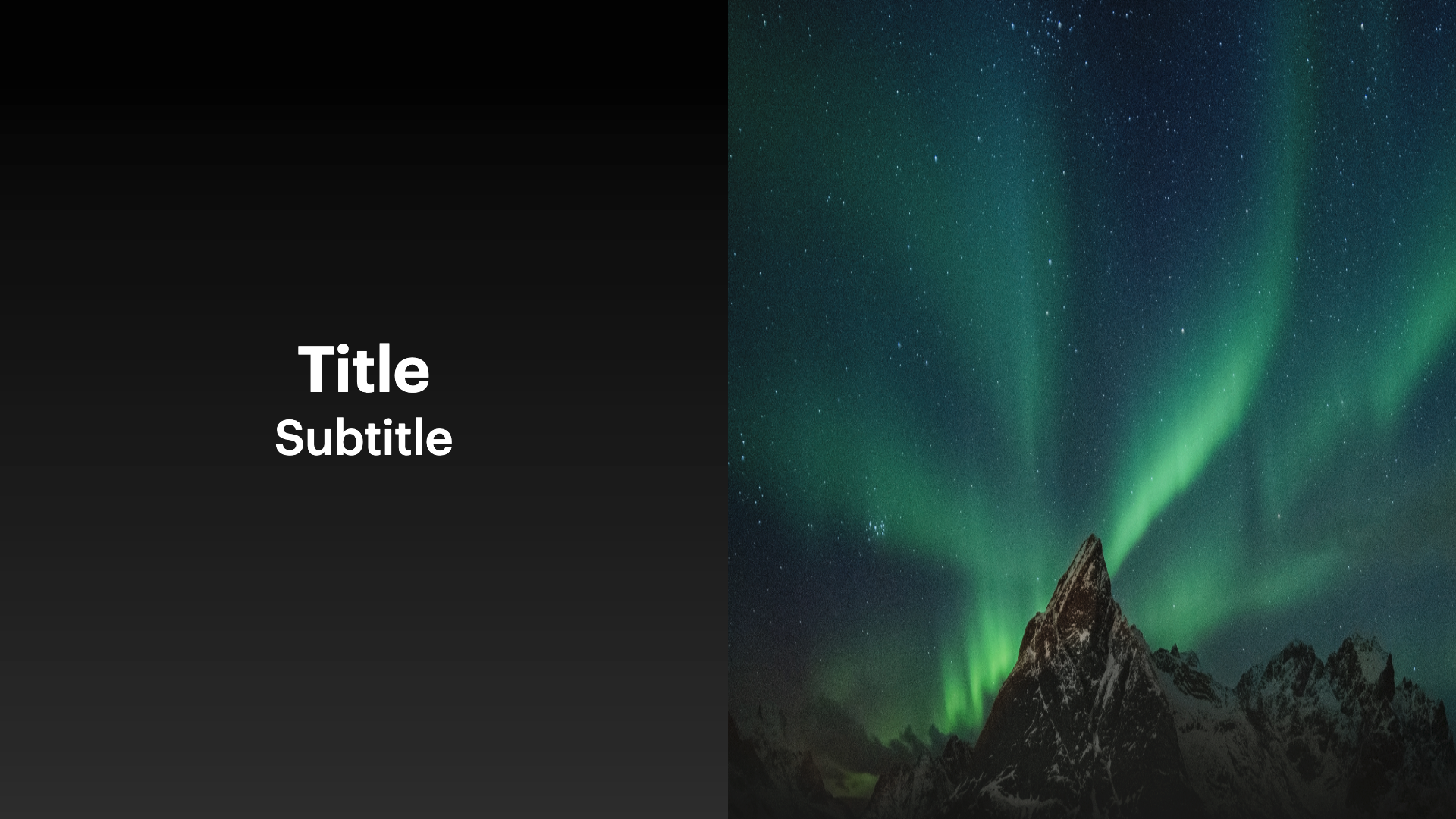
Variation 1
Preview

final size = MediaQuery.sizeOf(context);
KeynoteTitleAndPhotoAltSlideVariants.variantOne(
image: Image.asset(
'path_to_image',
fit: BoxFit.fill,
height: size.height,
width: size.width,
),
titleText: 'Title',
subTitleText: 'Subtitle',
)
Constructor
KeynoteTitleAndPhotoAltSlide variantOne({
required String titleText,
required String subTitleText,
required Widget image,
TextStyle? titleStyle,
TextStyle? subtitleStyle,
Alignment? titleAlignment,
Alignment? subtitleAlignment,
TextAlign? titleTextAlignment,
TextAlign? subtitleTextAlignment,
EdgeInsets? padding,
Widget? titleSubTitleSpacing,
Widget? titleWidgetReplacement,
Widget? subtitleWidgetReplacement,
Widget? imageWidgetReplacement,
int? animationIndex,
AnimationArguments? animationArguments,
}) {
return KeynoteTitleAndPhotoAltSlide(
image: image,
titleText: titleText,
subTitleText: subTitleText,
titleStyle: titleStyle ?? KeynoteTextstyles.titleSmall(),
subtitleStyle: subtitleStyle ?? KeynoteTextstyles.subtitle(),
titleAlignment: titleAlignment,
subtitleAlignment: subtitleAlignment,
titleTextAlignment: titleTextAlignment,
subtitleTextAlignment: subtitleTextAlignment,
padding: padding,
titleSubTitleSpacing: titleSubTitleSpacing,
titleWidgetReplacement: titleWidgetReplacement,
subtitleWidgetReplacement: subtitleWidgetReplacement,
imageWidgetReplacement: imageWidgetReplacement,
animationIndex: animationIndex,
animationArguments: animationArguments,
);
}
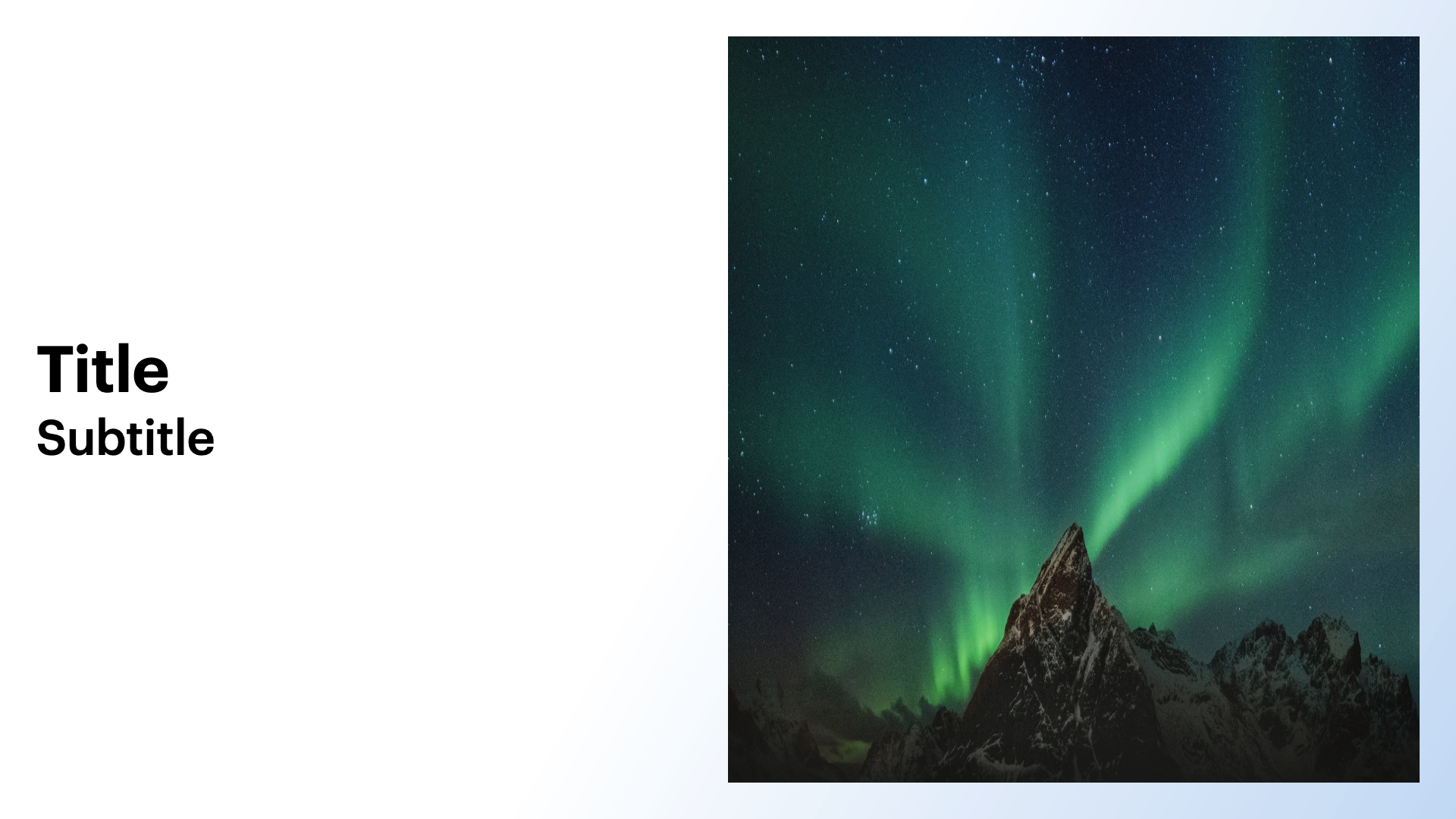
Variation 2
Preview

KeynoteTitleAndPhotoAltSlideVariants.variantTwo(
image: Image.asset(
'path_to_asset',
fit: BoxFit.fill,
height: size.height,
width: size.width,
),
titleText: 'Title',
subTitleText: 'Subtitle',
)
Constructor
KeynoteTitleAndPhotoAltSlide variantTwo({
required String titleText,
required String subTitleText,
required Widget image,
int? animationIndex,
AnimationArguments? animationArguments,
TextStyle? titleStyle,
TextStyle? subtitleStyle,
Alignment? titleAlignment,
Alignment? subtitleAlignment,
TextAlign? titleTextAlignment,
TextAlign? subtitleTextAlignment,
EdgeInsets? padding,
Widget? titleSubTitleSpacing,
Widget? titleWidgetReplacement,
Widget? subtitleWidgetReplacement,
Widget? imageWidgetReplacement,
}) {
return KeynoteTitleAndPhotoAltSlide(
image: image,
titleText: titleText,
subTitleText: subTitleText,
titleStyle: titleStyle ?? KeynoteTextstyles.titleSmall(),
subtitleStyle: subtitleStyle ?? KeynoteTextstyles.subtitle(),
titleAlignment: titleAlignment ?? Alignment.bottomLeft,
subtitleAlignment: subtitleAlignment ?? Alignment.topLeft,
titleTextAlignment: titleTextAlignment,
subtitleTextAlignment: subtitleTextAlignment,
padding: padding,
titleSubTitleSpacing: titleSubTitleSpacing,
titleWidgetReplacement: titleWidgetReplacement,
subtitleWidgetReplacement: subtitleWidgetReplacement,
imageWidgetReplacement: imageWidgetReplacement,
animationIndex: animationIndex,
animationArguments: animationArguments,
);
}